#
🧩 Работа с переменными в Gravity Field
Переменные позволяют сделать шаблоны кампаний гибкими и удобными для редактирования — прямо из интерфейса, без вмешательства разработчиков.
Это особенно полезно, если вы хотите:
- Изменять текст, изображения, цвета или ссылки в шаблоне без правки кода;
- Быстро настраивать разные версии кампаний;
- Передавать данные в шаблон из API (например, SKU или показатели по товару);
- Позволить бизнес-пользователям управлять контентом самостоятельно.
💡 Использование переменных ускоряет запуск кампаний и позволяет повторно использовать шаблоны. Подробнее см. Работа с шаблонами
#
✨ Что можно сделать с переменными?
- Превратить любой фрагмент HTML / CSS / JS в переменную;
- Связывать переменные с полями в интерфейсе;
- Использовать переменные как в Web, так и в API-кампаниях;
- Группировать переменные для удобной навигации.
#
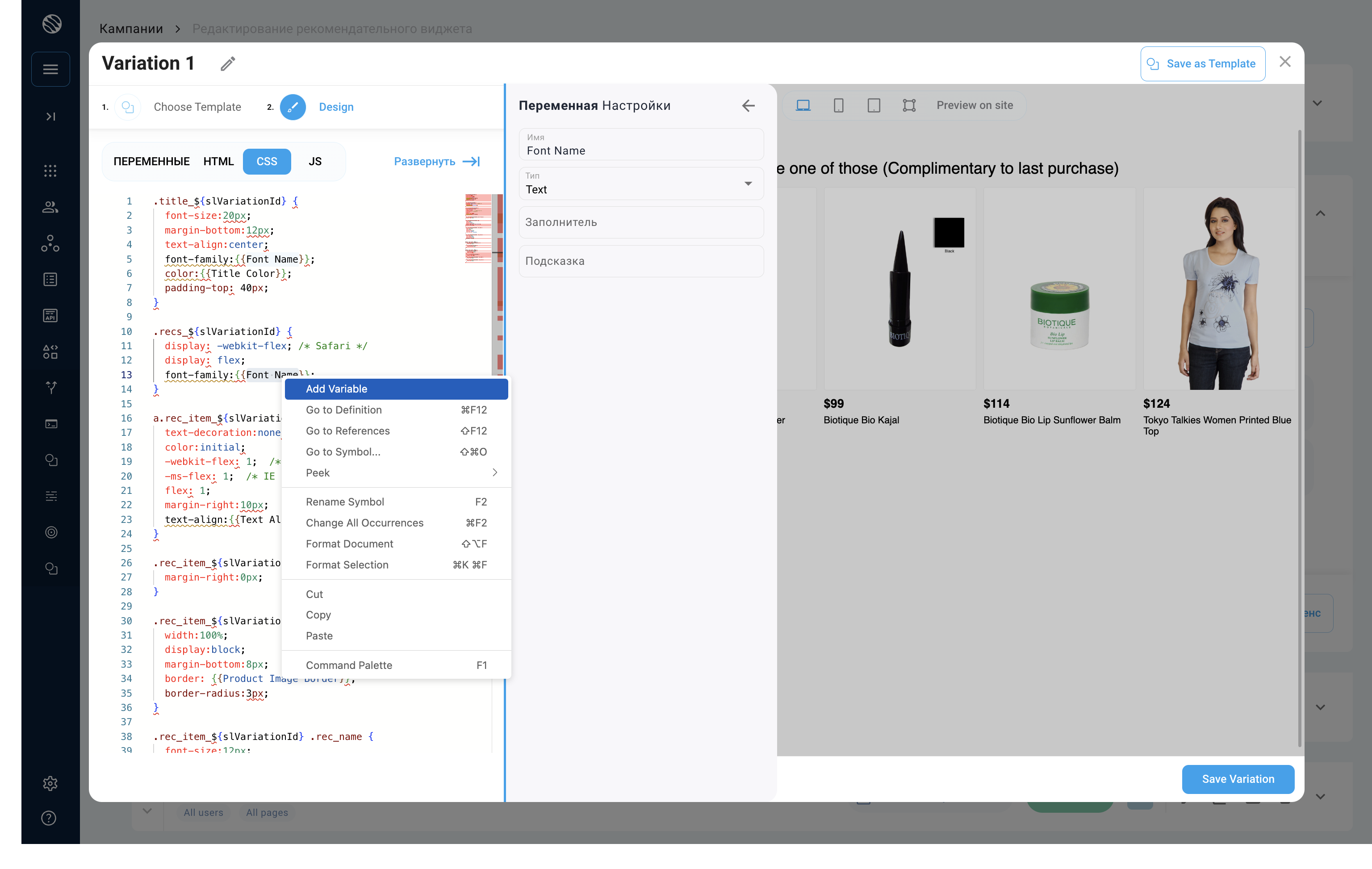
🛠 Как создать переменную?
- Откройте визуальный редактор шаблона.
- Выделите нужный элемент на странице.
- Кликните правой кнопкой мыши и выберите "Add Variable".

- В правой панели задайте:
- Название переменной.
- Тип переменной (например, текст, изображение, число).
- Дополнительные параметры — зависят от типа.

#
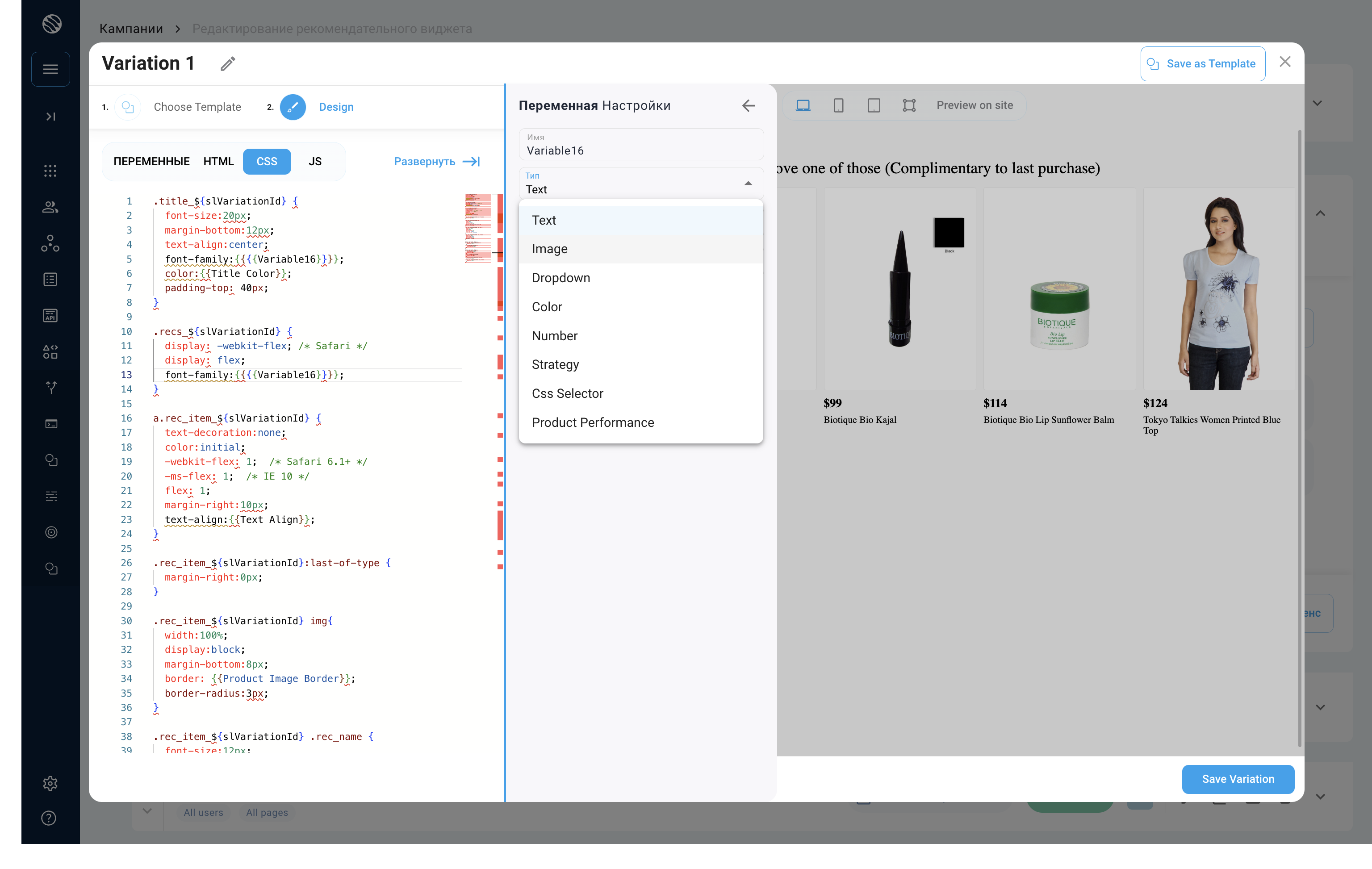
📋 Типы переменных
В таблице ниже — все доступные типы переменных и где они применяются:
#
🔍 Как выглядит переменная в интерфейсе?
- При наведении курсора — показывается подсказка.
- Справа от поля — иконки для редактирования и удаления.
- Значение переменной можно изменить прямо в интерфейсе без захода в код.
#
📌 Примеры по типам:
#
📝 Текст
Подходит для заголовков, CTA, описаний, промокодов.
#
🖼 Изображение
Загрузка баннера, фона или иконки.
Допустимые форматы:
tiff, jpg, png, webp, gif, svg, mp4 и другие.
#
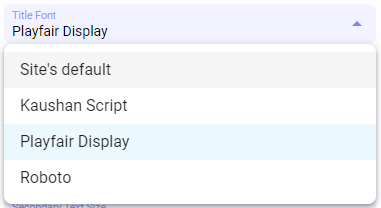
📎 Выпадающий список
Позволяет выбрать одно из предопределённых значений (например, “маленький / средний / большой”).

#
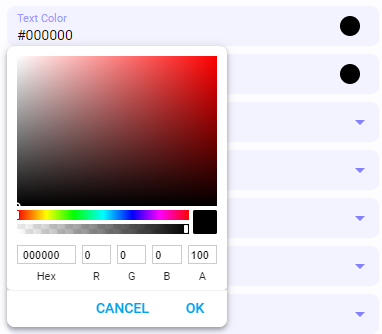
🎨 Палитра цветов
Удобно для настройки фонов, рамок, текста — без необходимости править CSS.

#
🔢 Число
Полезно, если нужно задать, например, отступ, таймер, процент скидки и т.п.

#
🤖 Рекомендательная стратегия
Используется в рекомендательных кампаниях. Позволяет переключаться между стратегиями без правки шаблона.
#
🎯 Social Proof (Product Performance)
Переменная автоматически подставляет данные о популярности товара.
Примеры:
- "42 человека просмотрели этот товар за неделю"
- "18 покупок за 2 дня"
Доступные периоды: день, два дня, неделя, месяц.
⚠️ Работает только на страницах товаров.
#
🧱 Группировка переменных
Если в шаблоне много переменных — вы можете сгруппировать их для удобства.
- Нажмите + Variables Group
- Укажите:
- Название группы
- Цвет
- Переменные, которые в неё войдут
.png)
Настройки группы можно изменить, кликнув по иконке управления:

#
✅ Быстрый чеклист
- Добавили переменные в нужные элементы шаблона
- Задали каждому переменной имя и тип
- Проверили, что все переменные отображаются в панели
- Протестировали замену значений в интерфейсе
- Использовали группы для удобства, если переменных много
