#
Обновления продукта
#
Декабрь '25. Flutter SDK: headless режим
Поддержка Headless-режима — это шаг, который позволяет полностью контролировать UI. Вместо готовых виджетов SDK отправляет JSON с контентом и логикой, а отображение интерфейса реализуется самостоятельно.
💡 Зачем это нужно: Это даёт полную свободу в создании дизайна и UX, сохраняя возможность персонализации и трекинга действий.
#
Ноябрь '25. Flutter SDK: настройка уровней логирования, товарный виджет в виде сетки
#
Flutter SDK — настройка уровней логирования
Добавлена возможность гибко управлять детализацией логов SDK для упрощения отладки и мониторинга.
💡 Зачем это нужно:
Теперь можно настроить уровень логирования в зависимости от этапа разработки: использовать debug для детальной отладки интеграции и переключиться на info или error в продакшене, чтобы уменьшить объем логов и повысить производительность.
#
Flutter SDK — товарный виджет в виде сетки
Реализован новый тип отображения товарных рекомендаций products-container в виде сетки (grid), что позволяет более компактно и наглядно представлять продукты.
💡 Зачем это нужно: Сеточное отображение позволяет эффективнее использовать пространство экрана и показывает больше товаров одновременно.
#
Flutter SDK — оптимизация зависимостей
Проведена работа по оптимизации зависимостей: обновлены версии используемых пакетов и удалены избыточные, что уменьшило размер и улучшило производительность SDK.
💡 Зачем это нужно: Уменьшение размера SDK и оптимизация зависимостей напрямую влияют на размер финального приложения и скорость его загрузки.
#
Flutter SDK — Расширенные возможности дизайна (фоновые изображения)
Добавлена поддержка фоновых изображений для контейнеров и возможность вертикального выравнивания элементов.
💡 Зачем это нужно: Это позволяет создавать современные и визуально привлекательные макеты (например, в стиле Stories), где текст и кнопки располагаются поверх изображения. Ранее такие дизайны были недоступны из-за ограничений в наложении слоев, теперь вы можете создавать более вовлекающие креативы.
#
Flutter SDK — Брендирование загрузки (Custom Loader)
Появилась возможность использовать кастомный индикатор загрузки для встроенных (inline) кампаний.
💡 Зачем это нужно: Обеспечивает целостность бренда и улучшает пользовательский опыт (UX). Вместо стандартного системного индикатора пользователь увидит анимацию, соответствующую дизайн-коду вашего приложения, пока контент подгружается.
#
Flutter SDK — Встраивание веб-контента (Webview)
Добавлен новый элемент webview для использования внутри In-App сообщений.
💡 Зачем это нужно: Позволяет бесшовно показывать сложные веб-лендинги, опросы или специфический промо-контент прямо внутри мобильного приложения. Это ускоряет запуск кампаний, позволяя переиспользовать уже готовые веб-страницы без необходимости верстать их нативно.
#
Октябрь '25. Поддержка мультивиджет-кампаний, Контроль частоты показов, расширенная кастомизация in-app, таргетинг по версиям и аналитика по источникам данных
#
Поддержка мультивиджет-кампаний
В GravityInlineWidget для Flutter SDK добавлен новый опциональный параметр placeholderId. Это позволяет отображать несколько разных виджетов из одной кампании на одном экране, используя один и тот же selector, но разные placeholderId.
💡 Зачем это нужно: Теперь можно гибко управлять сложными страницами, где требуется несколько персонализированных блоков, и запускать их как единую мультивиджет-кампанию.
#
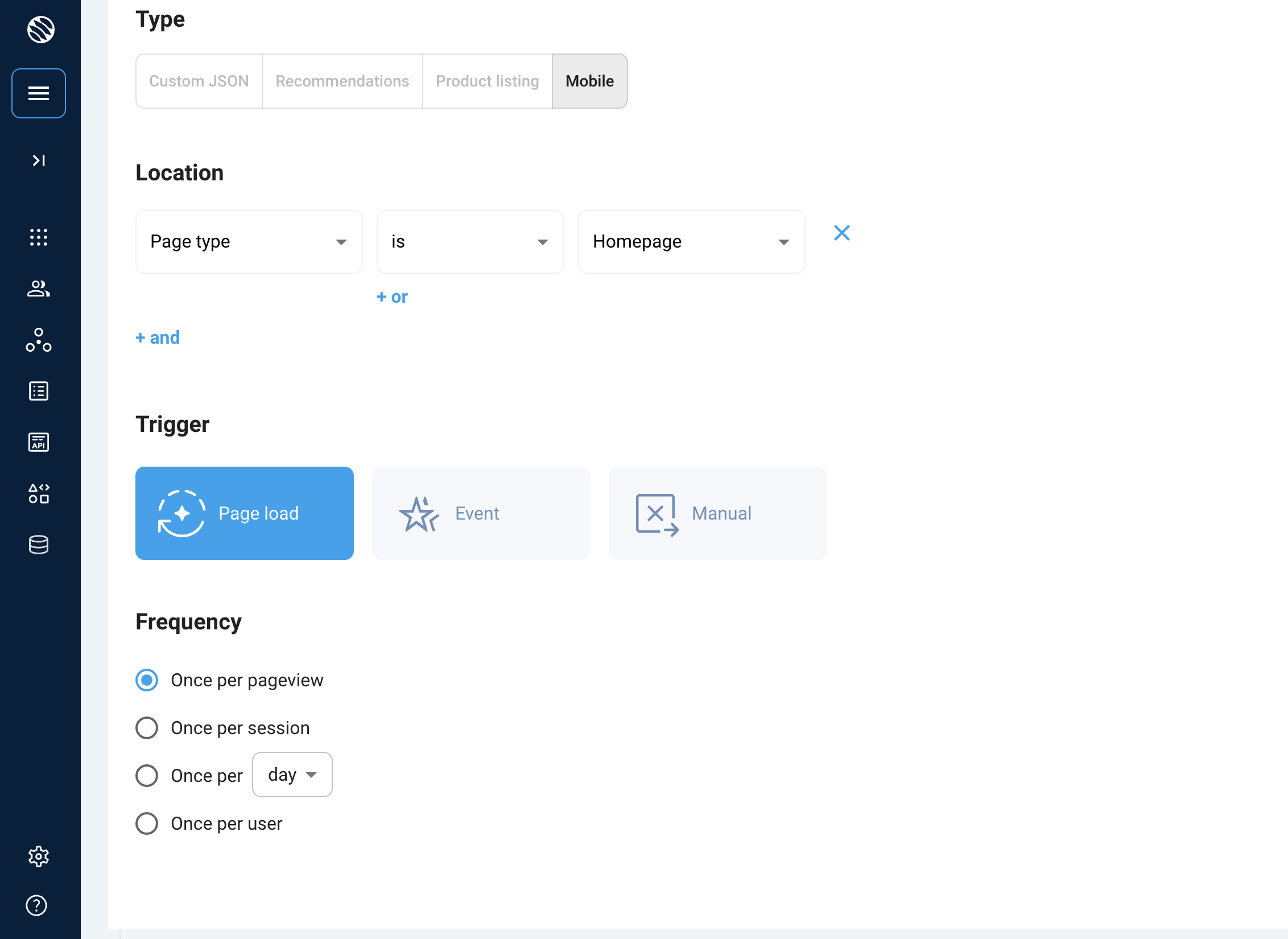
Управление частотой показа in-app

Теперь можно задавать, как часто пользователи будут видеть in-app сообщения:
- при каждом просмотре страницы
- один раз за сессию
- один раз в день, неделю, месяц
- только один раз на пользователя
💡 Зачем это нужно: Больше не нужно беспокоиться о «перегорании» аудитории. Настройка частоты позволяет избежать раздражения пользователей, повысить CTR и удержание кампаний.
#
Кастомизация in-app
Мы добавили новые настройки внешнего вида всплывающих сообщений, чтобы in-app выглядели нативно и не выбивались из дизайна приложения.
- Скругление углов у bottom-sheet, картинок и кнопок
- Настройка выравнивания текста (слева или справа)
💡 Зачем это нужно: Каждое сообщение теперь можно стилизовать под бренд — без доработки дизайна со стороны разработчиков. Это повышает доверие и улучшает UX.
#
Таргетинг по версии приложения и версии SDK
Теперь можно показывать кампании только пользователям конкретной версии приложения или SDK. Для того чтобы воспользоваться таргетингом, выберите условие Custom attribute и укажите значение
- app_version — версия приложения
- sdk_version — версия SDK
💡 Зачем это нужно: Можно создавать точечные сценарии для разных версий приложения. Например:
- показать пользователям старой версии сообщение с просьбой обновиться;
- протестировать новую механику только на последней версии;
- отправить персональное уведомление тем, кто уже перешёл на обновление.
Так кампании становятся точнее, а коммуникации — более релевантными и безопасными.
#
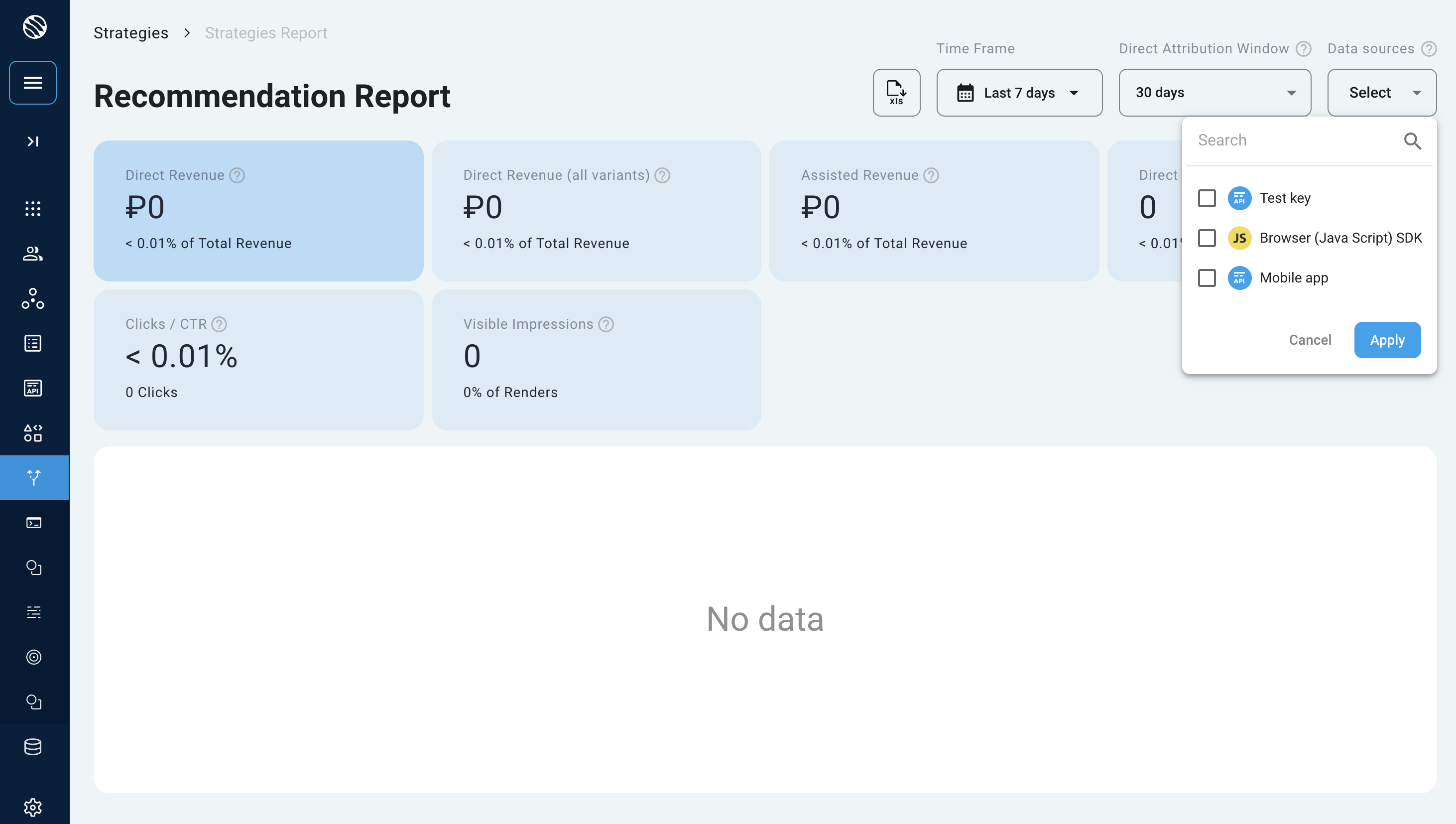
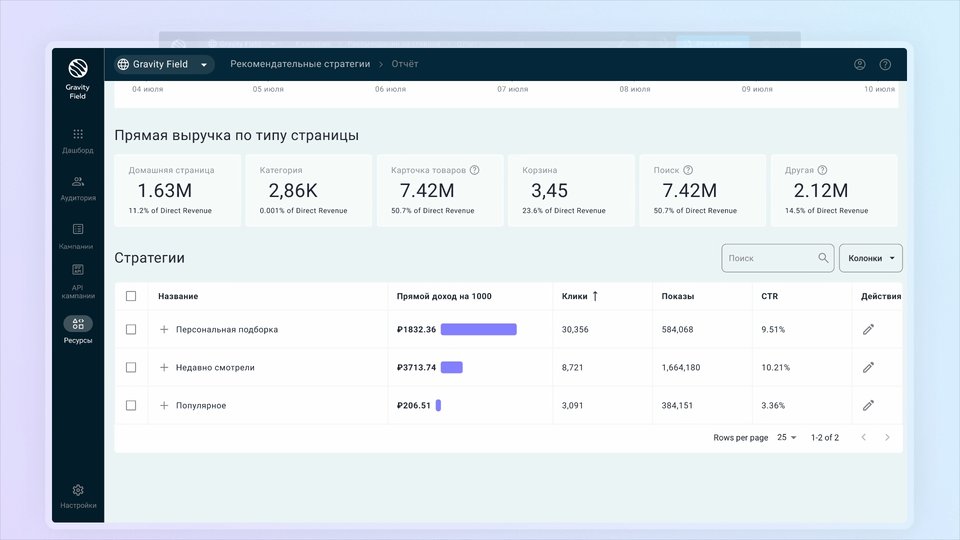
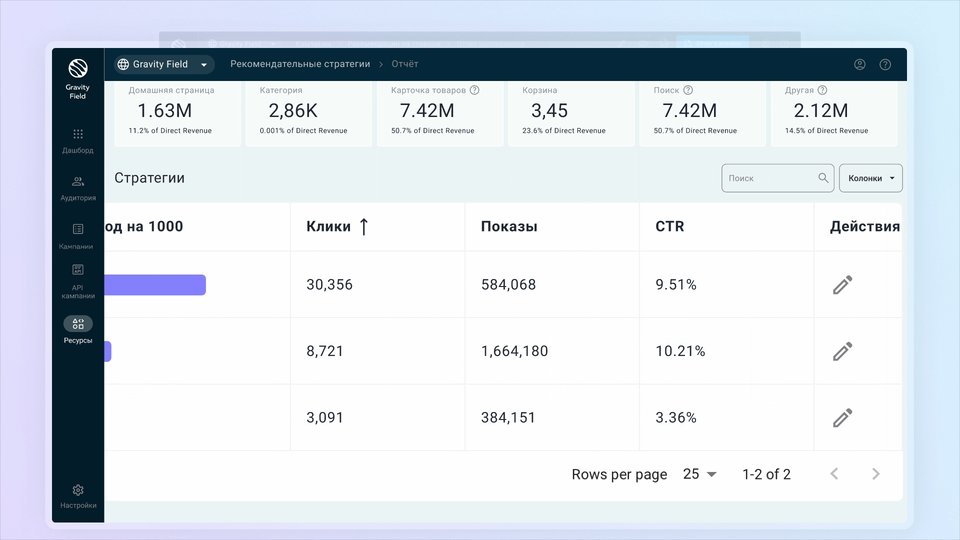
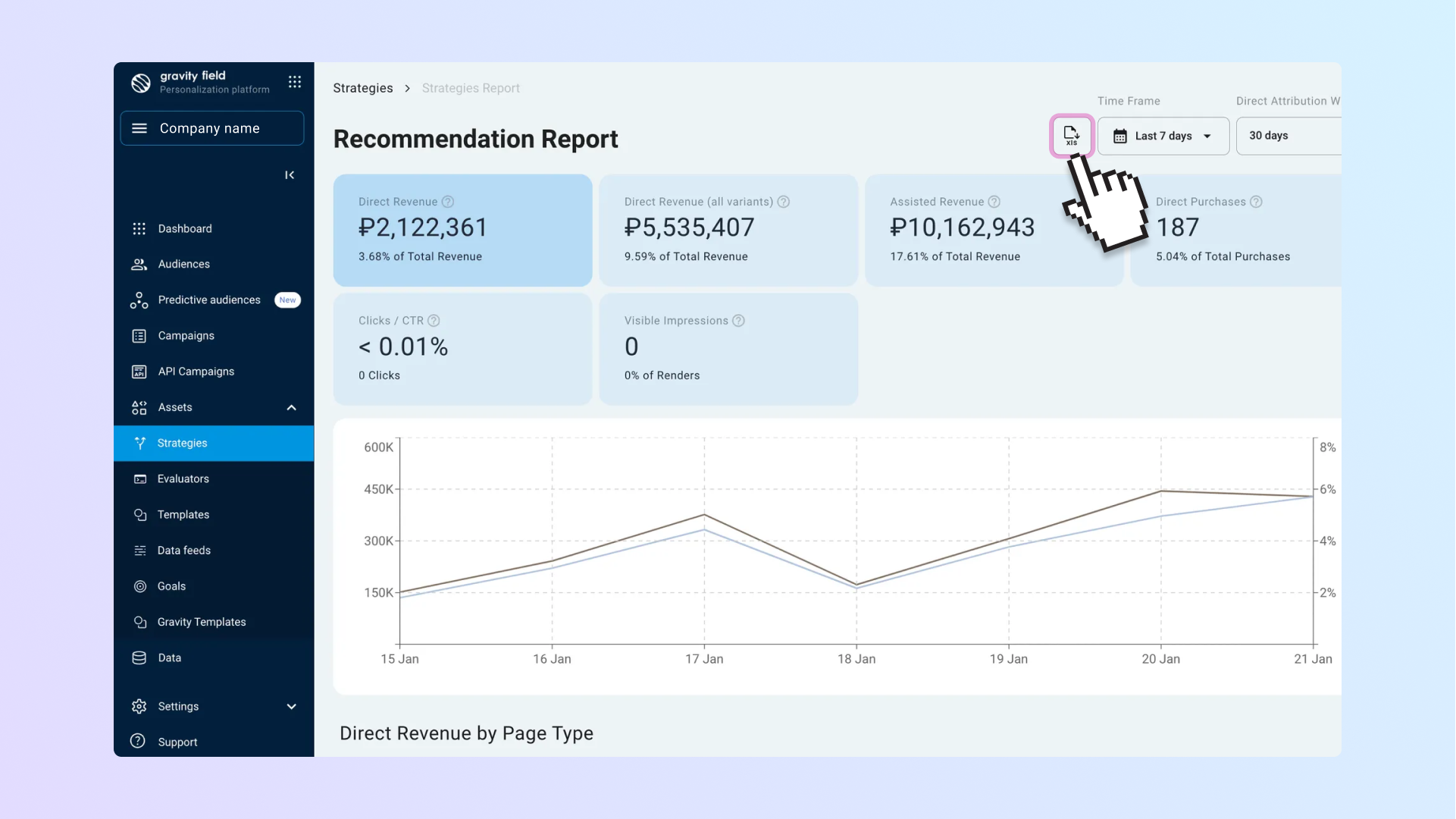
Фильтр по источнику данных в аналитике

В отчётах по рекомендательным стратегиям теперь можно фильтровать результаты по источнику данных.
💡 Зачем это нужно: Если рекомендации работают в нескольких каналах (например, на сайте и в мобильном приложении), вы можете анализировать результаты отдельно — видеть, где рекомендации даёт больший эффект и куда стоит инвестировать.
#
Июль ‘25. Новые условия таргетинга: CUID, Push Permission, Tracking Status
В платформе появились три новых условия для таргетинга кампаний и создания аудиторий:
#
✅ CUID — таргетинг на конкретного пользователя
Теперь можно нацеливать кампанию на уникального пользователя по его cuid. Это удобно для:
- отладки и тестирования сценариев,
- точечного персонального таргетинга,
- запуска кампаний по сегментированным ссылкам.
Поддерживается во всех типах интеграций: Web, API, SDK.
#
🔔 Push Permission — статус разрешения на push-уведомления
Позволяет настроить показ кампаний в зависимости от того, дали ли пользователи разрешение на получение push-сообщений.
Примеры сценариев:
- Показывать баннер с предложением подписаться только тем, кто ещё не дал разрешение.
- Не беспокоить пользователей, у которых уже включены уведомления.
Поддерживается только в SDK интеграции для мобильных приложений.
#
📱 Tracking Status — статус трекинга (ATT, iOS)
Добавлено условие для таргетинга по статусу App Tracking Transparency (iOS):
- Можно исключить тех, кто отказал в трекинге;
- Или показать специальное объяснение пользователям, у которых ещё не было запроса.
Поддерживается только в SDK интеграции для мобильных приложений.
#
Май ‘25. Платформа мобильного маркетинга
Gravity Field теперь помогает запускать персонализированные кампании и вовлекающие сценарии внутри мобильных приложений.
🔗 Подробнее: https://mobile.gravityfield.ai
#
🚀 Что нового?
📱 SDK для Android и Flutter
Подключается один раз, дальше — всё управление через интерфейс без релизов и задач на фронт.
🧠 In-app персонализация и механики вовлечения
Удержание без скидок, рост LTV, управление воронкой прямо внутри приложения.
⚙️ No-code запуск сценариев
Редактор механик, настройка логики, сегментации и A/B-тестов без участия разработки.
📈 Аналитика, которая показывает результат
Оценка влияния каждой механики на выручку, конверсии и вовлечённость.
#
📦 Какие форматы поддерживаются?

#
🧩 Inline — встроенные элементы внутри интерфейса приложения
Форматы, которые встраиваются прямо в ленту, карточку товара или другие блоки:
- Рекомендательные блоки — персонализированные подборки товаров или контента
- Баннеры — динамический медиа-контент, встроенный в интерфейс
Inline-форматы выглядят нативно, не прерывают сценарий и отлично работают для рекомендаций и персонального контента.
#
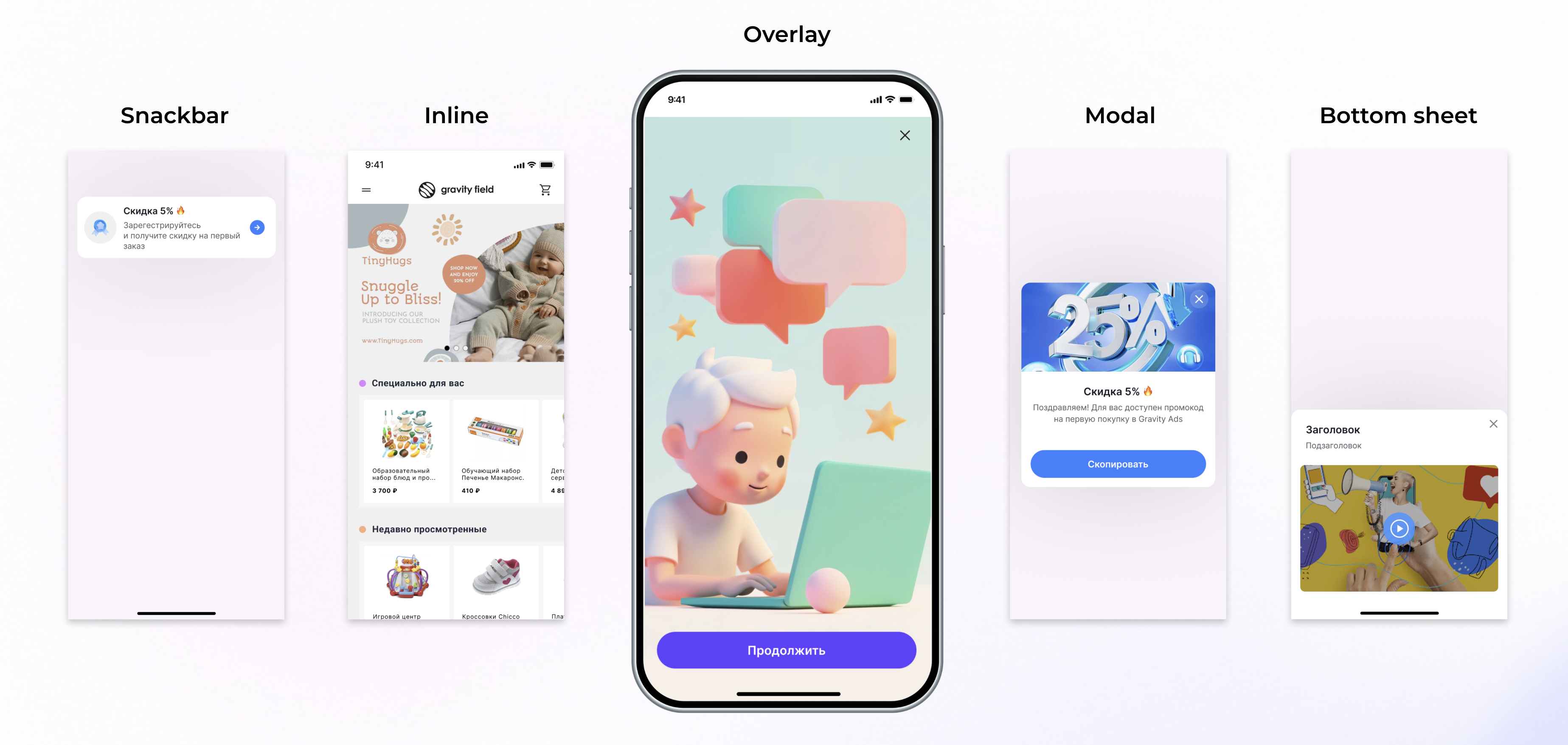
🪄 In-app (overlay) — всплывающие и модальные механики
Форматы, которые отображаются поверх экрана и привлекают внимание пользователя:
- Overlay (fullscreen) — welcome-экраны, onboarding, миссии
- Bottom Sheet — всплывающее окно снизу, идеально для игр, промо, опросов
- Modal — модальные окна для важных уведомлений или персональных акций
- Snackbar — лаконичные сообщения снизу (например, "бонус активирован")
Подходят для запуска промо-кампаний, геймификации, персональных предложений и опросов.
#
🎯 Кому подойдёт?
Продуктовым командам — чтобы тестировать идеи без релизов и фронта.
CRM и маркетингу — чтобы запускать кампании сами и видеть эффект.
eCommerce — чтобы увеличить удержание, не снижая маржу.
Подробнее: 📱 Flutter SDK, Android SDK
#
Январь ‘25. Аффинити аудитории, мультивиджет, таргетинг по составу корзины

#
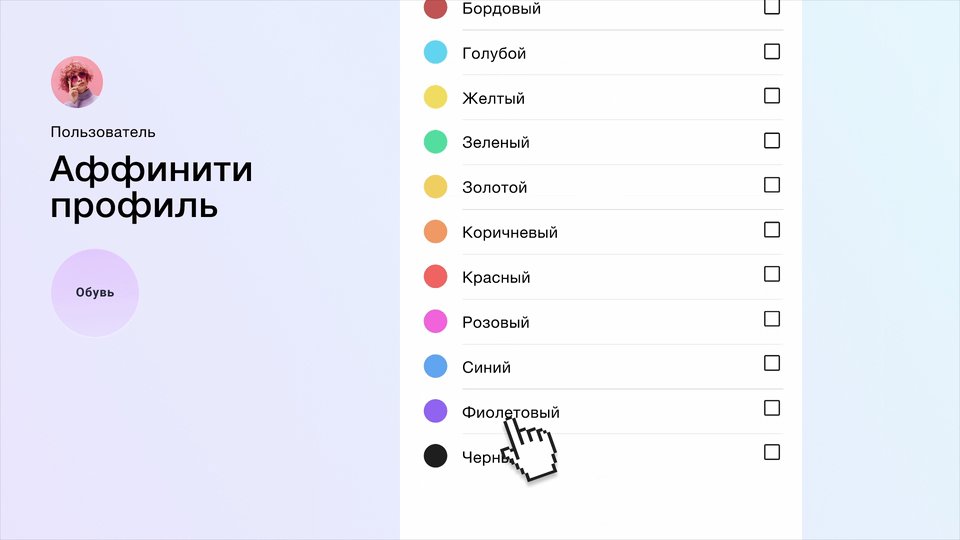
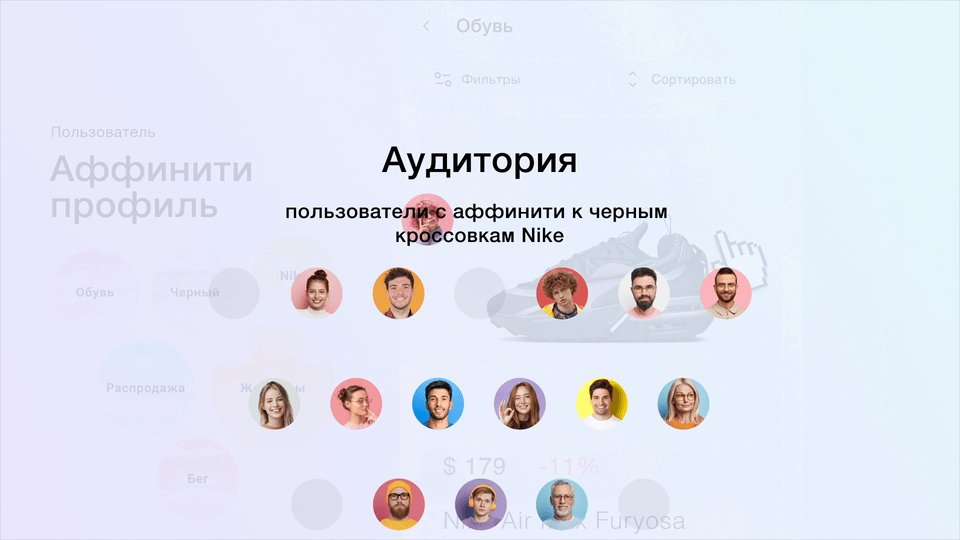
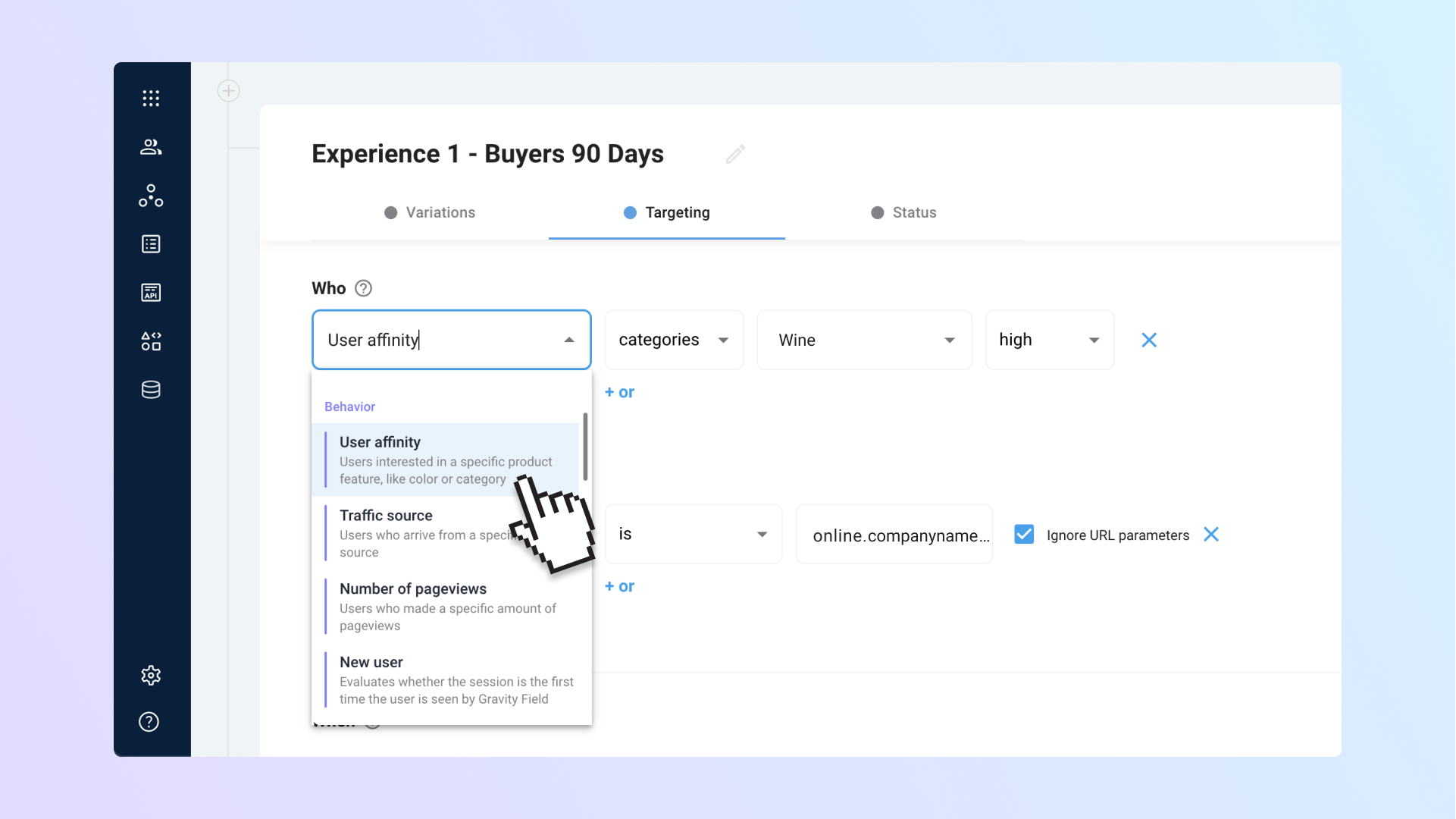
Аффинити аудитории
С помощью условия User Affinity, легко сегментировать клиентов по предпочтениями к определенным брендам, цветам, категориям и другим атрибутам товаров.
Как использовать:
- Продвижение соответствующих товаров в баннере на главной странице для пользователей, склонных к коричневым ботинкам
- Ранжирование пунктов меню в навигации на основе предпочтений пользователя
- Персональные уведомления о скидках пользователям, склонным к женской одежде и/или аксессуарам

Условие User affinity доступно при создании сегмента и в настройках таргетинга сценария.

#
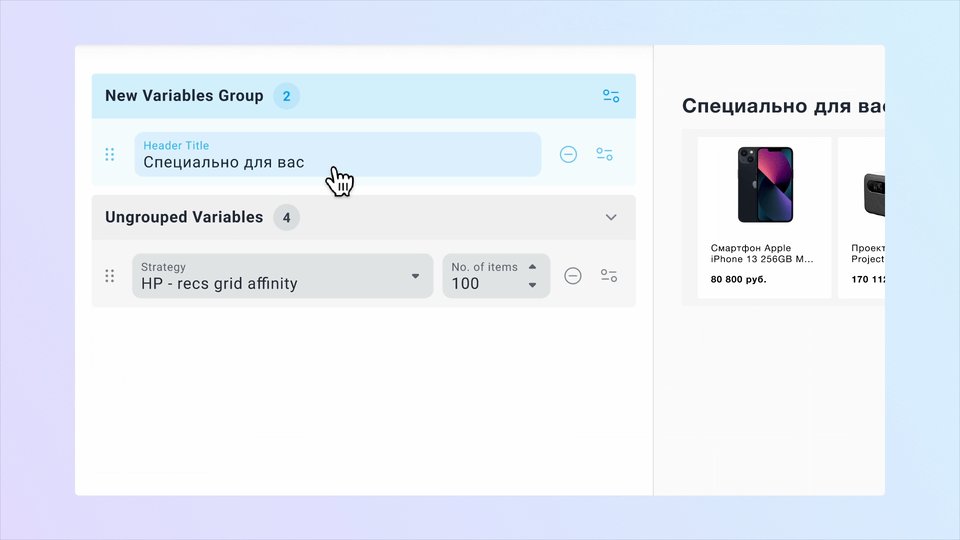
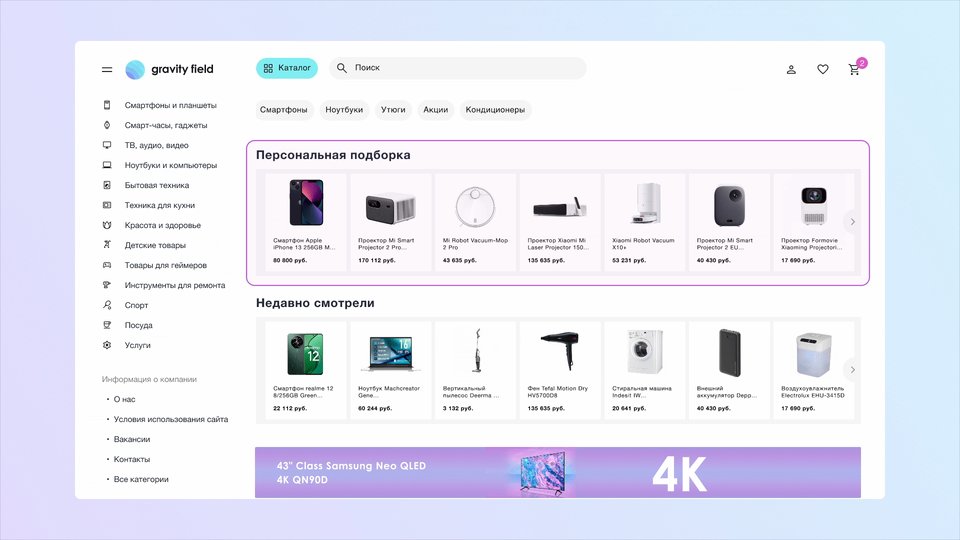
Мультивиджет
Многие клиенты запускают сразу несколько рекомендательных блоков на одной странице. Например, размещают на главной странице: популярные товары, персональную подборку и недавно просмотренные товары. Чтобы протестировать страницу с виджетами против страницы без виджетов приходилось создавать несколько кампаний и объединять их в одну.
Это усложняет навигацию в списке кампаний, затрудняет понимание структуры и лишает финальную кампанию прозрачности по настройкам и рекомендательным стратегиям каждого блока.
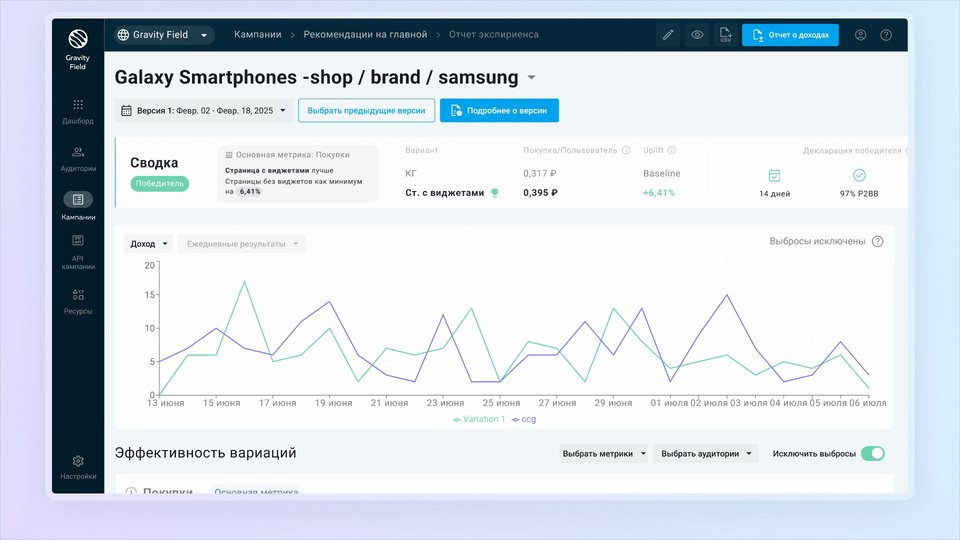
Сделали запуск таких кампаний проще, в настройках вариации теперь можно добавить дополнительные селекторы и настроить рекомендательный виджет в каждом селекторе.

Запустив такую кампанию в режиме АБ теста легко определить какой вариант страницы лучше — страница без виджетов или страница с виджетами. А с помощью отчета по рекомендательным стратегиям легко проанализировать метрики рекомендательных виджетов по отдельности.

#
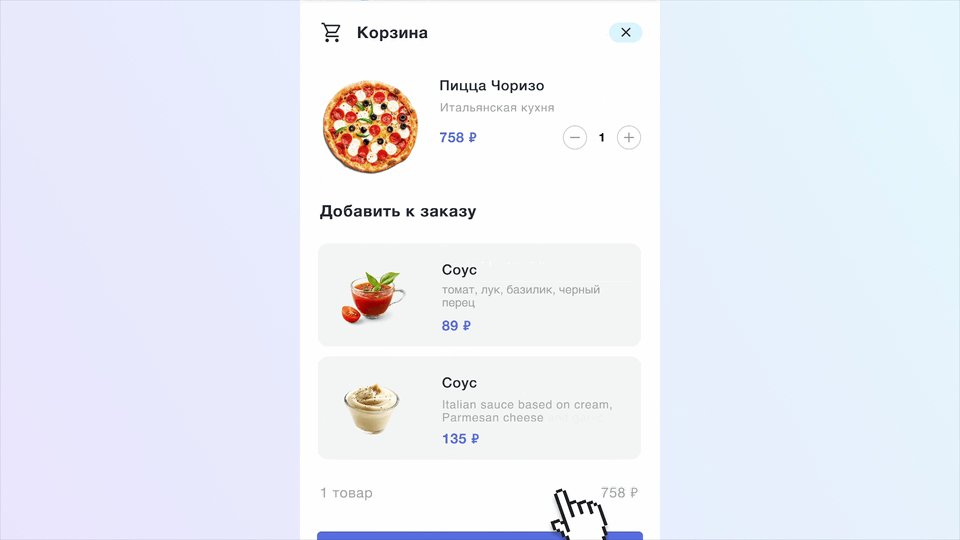
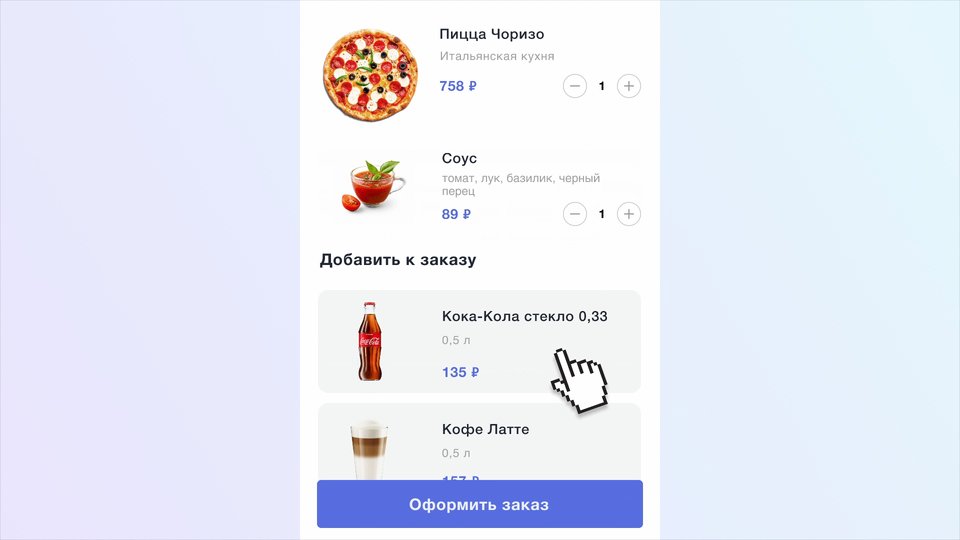
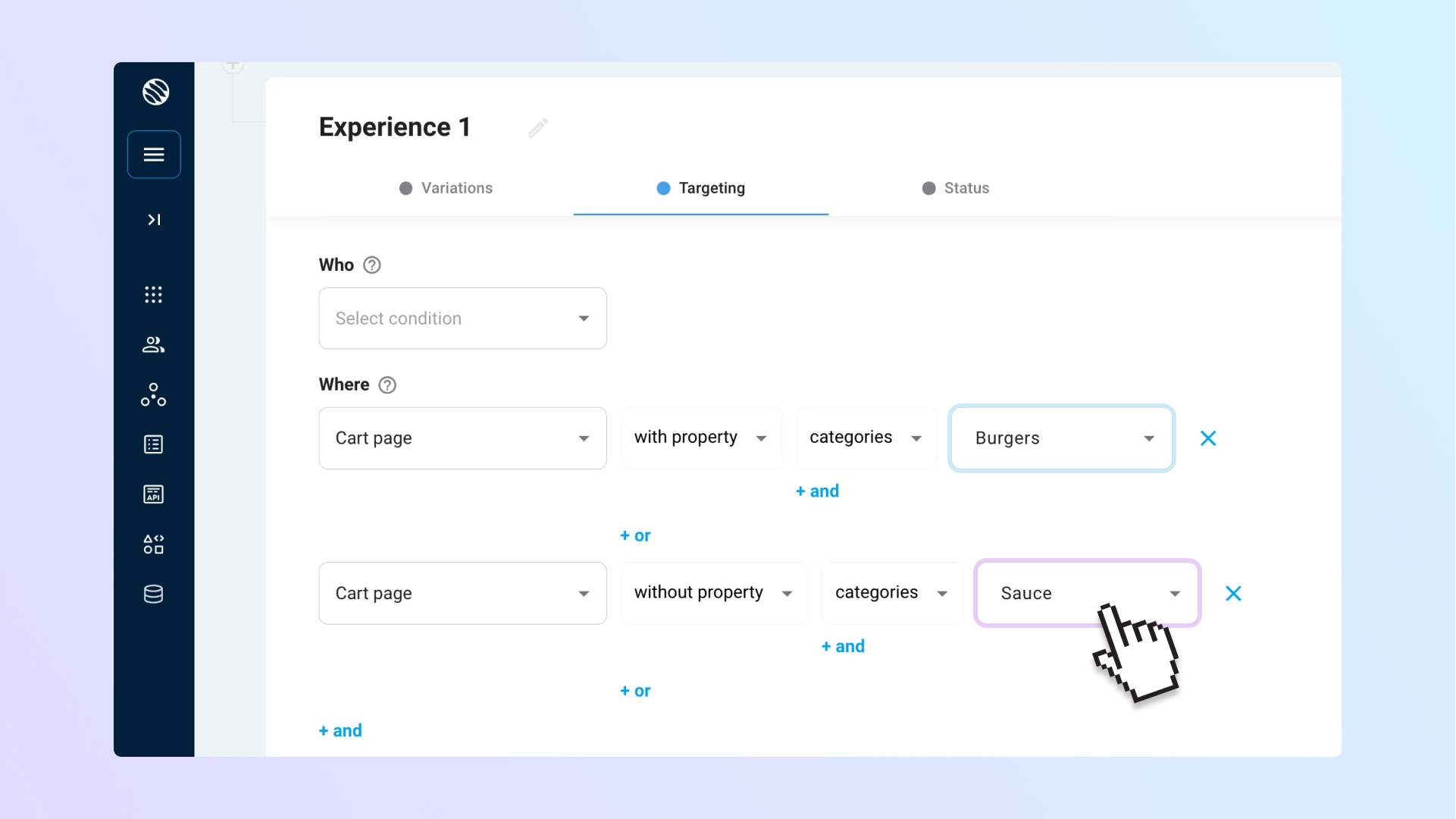
Таргетинг по составу корзины
Таргетинг по составу корзины, пригодится когда есть задача адаптировать страницу корзины в зависимости от того какие товары в корзине у клиента.
Например, если у пользователя товары определенной категории или бренда, то мы можем адаптировать корзину аксессуарами или комплиментарными товарами и таким образом сделать точечный апселл.

В настройках таргетинга добавили возможность выбора конкретного свойства продукта из выпадающего списка, доступные свойства выбираются из продуктового фида (категория, цвет товара, размер, доступность к заказу и т.д).
Например, мы можем показать рекомендательный виджет с соусами только тем клиента, кто добавил в корзину бургер, но не добавил соус.

#
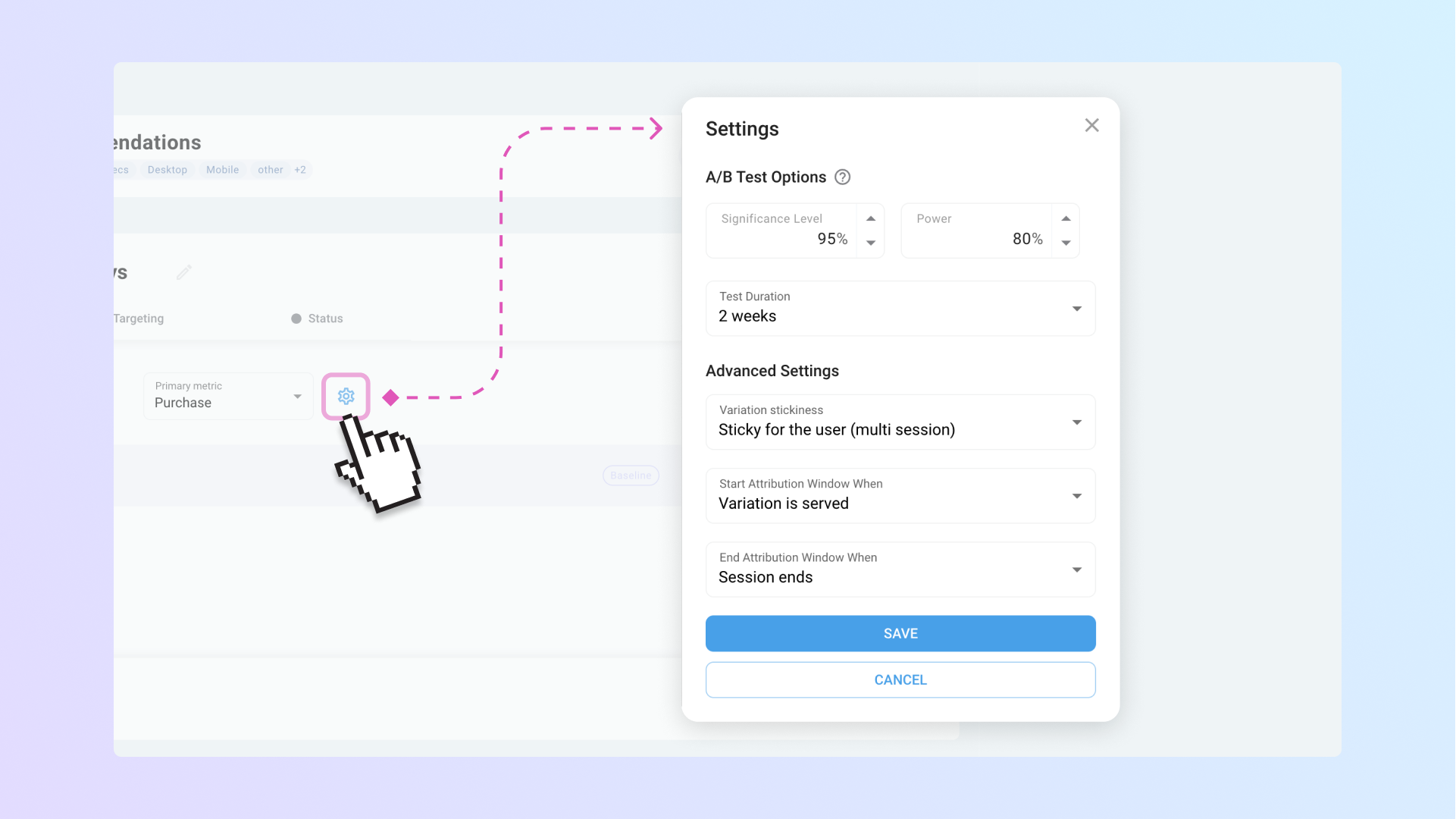
Мощность теста
В отчет по сценарию добавили информацию о мощности теста. Это помогает быстро узнать какой эффект мы можем обнаружить и сколько требуется дней, чтобы обнаружить наблюдаемый эффект.
Например, мы запустили тест, который идет уже продолжительное время, но разницы не видно, обращаемся к мощности
- Если мощность была высокой, и разницы нет — значит, с высокой вероятностью эффект действительно отсутствует
- Если мощность низкая, возможно, стоит пересмотреть дизайн теста или собрать больше данных, в этом случае мы подсказываем сколько еще может понадобиться дней для сбора данных

Необходимый уровень мощности можно задать в настройках сценария.

#
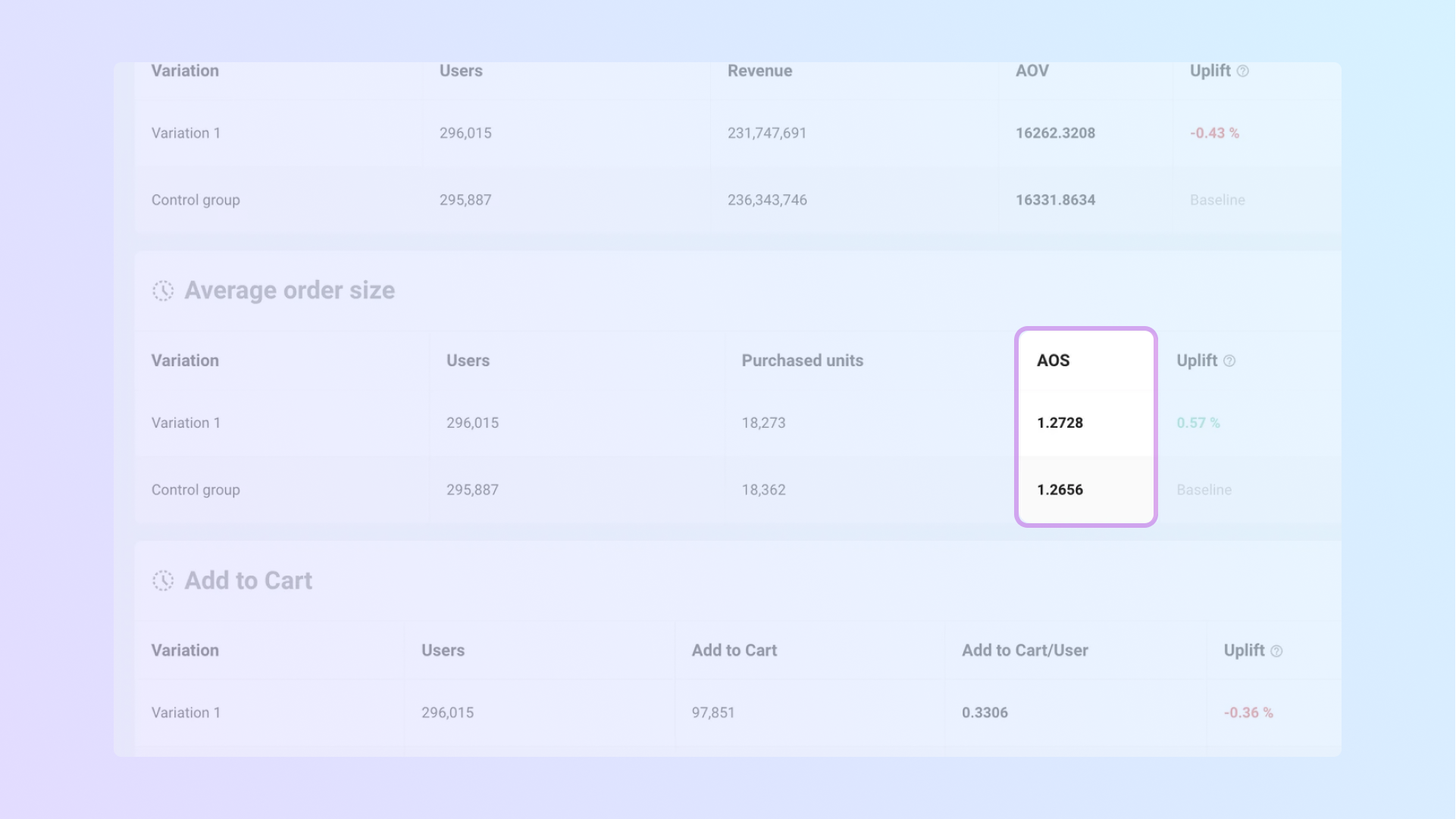
Глубина чека
Когда есть задача работать над средним чеком клиентов, например, через допродажу аксессуаров нужно понимать, а действительно ли клиенты стали покупать больше товаров в чеке, поэтому добавили новую метрику — глубина чека.

#
Выгрузка заказов из рекомендаций
Обратили внимание, что есть потребность получись заказы из рекомендательных виджетов, например, чтобы посчитать выкупаемость. Добавили выгрузку заказов в отчет по стратегиям, чтобы легко получить заказы, оформленные из рекомендательных виджетов.

#
Документация
И последнее. Полностью обновили документацию, сделали понятную структуру и обновили контент, чтобы находить информацию было удобнее.

#
Август ‘24. Обновление главной, сводка по А/Б тесту, превью стратегии
#
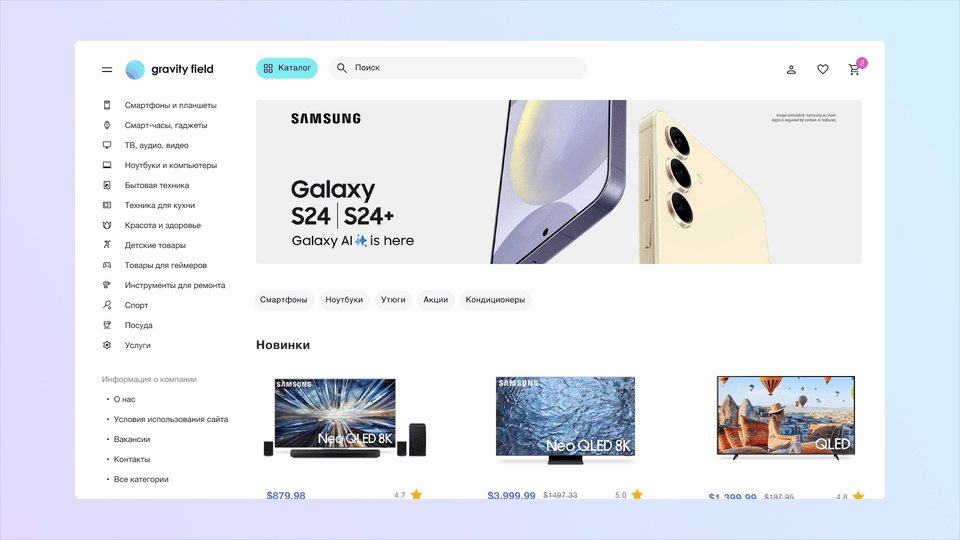
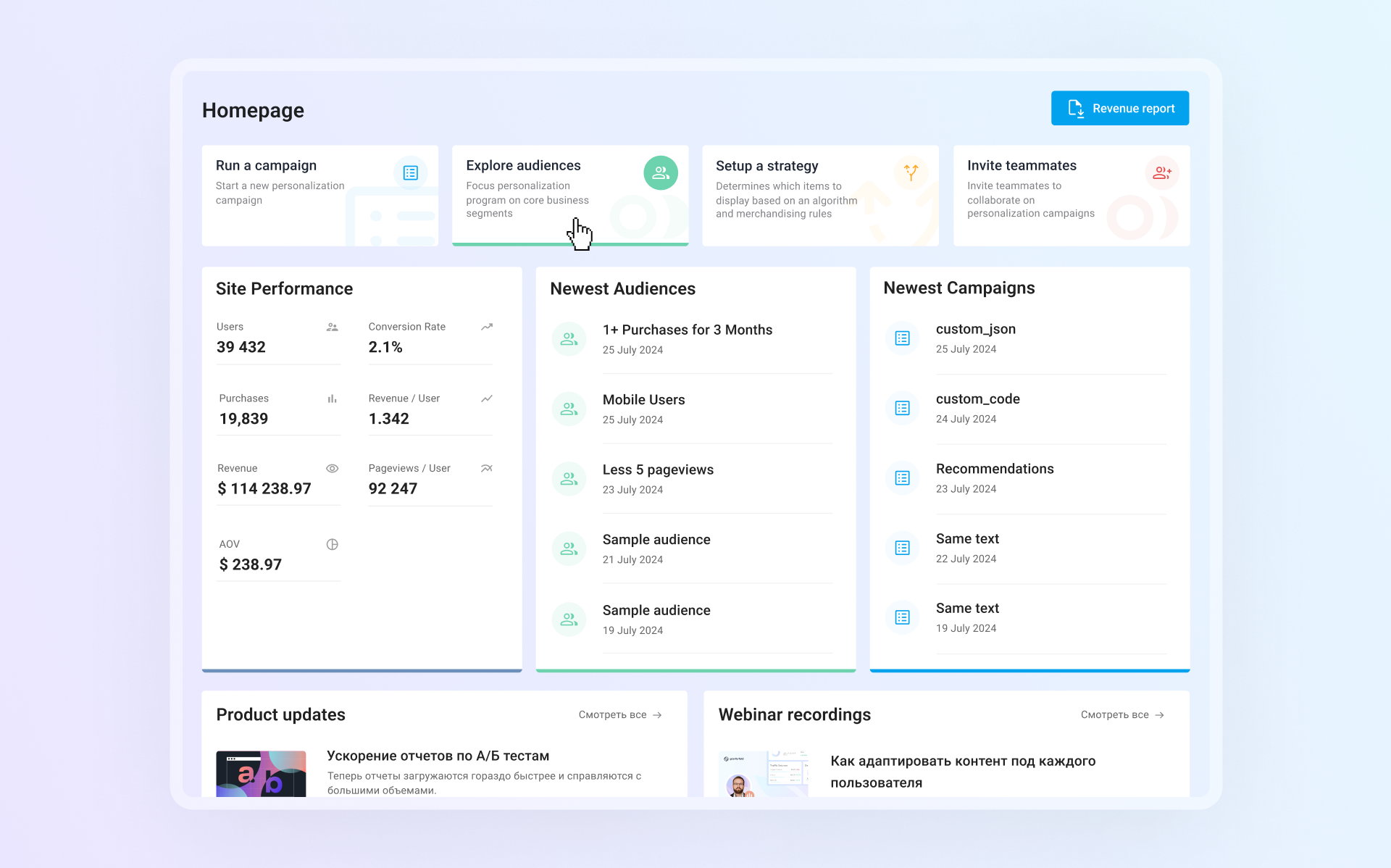
Обновление главной страницы
Мы сделали главную страницу еще более информативной: теперь можно сразу перейти к созданию кампании или настроить новую рекомендательную стратегию.
Если во время работы с продуктом возникают трудности, мы добавили полезные ссылки, которые помогут вам разобраться:
- Status page — актуальная информация о текущем состоянии и стабильности платформы в режиме реального времени
- Support — при необходимости консультации можно быстро открыть диалог с командой поддержки продукта
- Documentation — по ссылке доступна документация, где можно найти ответы на вопросы по API и интерфейсу платформы

#
Превью рекомендательной стратегии
После настройки рекомендательной стратегии важно убедиться, что товарная выдача работает как ожидается. Чтобы упростить этот процесс, мы добавили попап с превью рекомендательной выдачи.
Это особенно удобно, когда нужно проверить рекомендации для конкретных товаров или увидеть, как виджет будет работать в определенной категории.

#
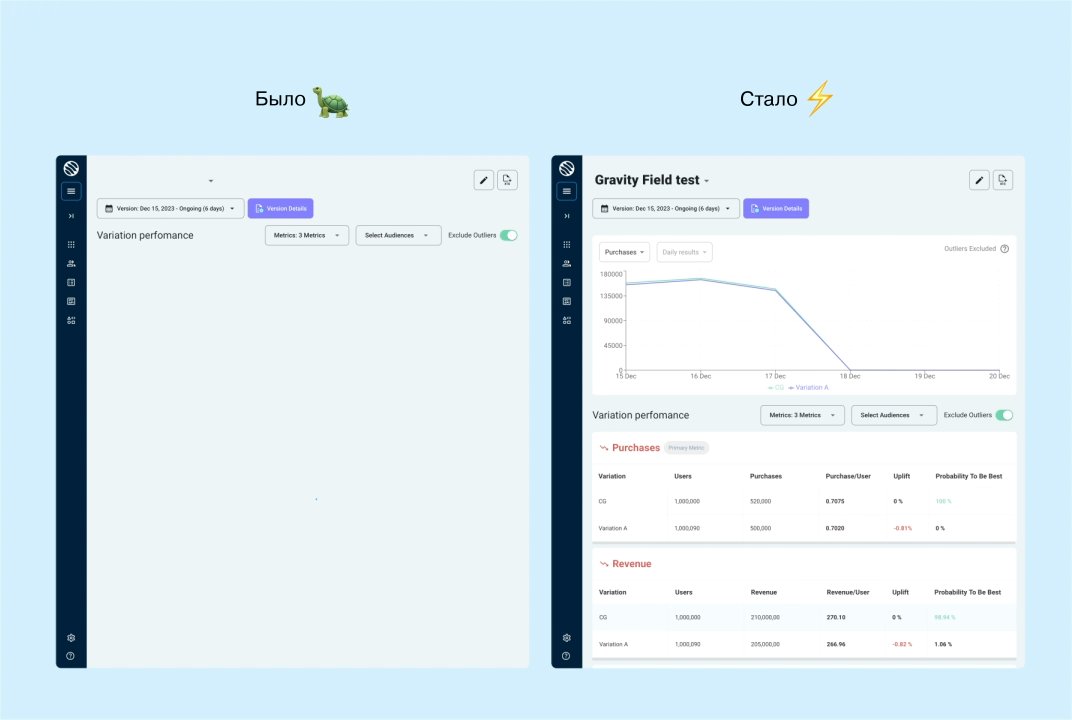
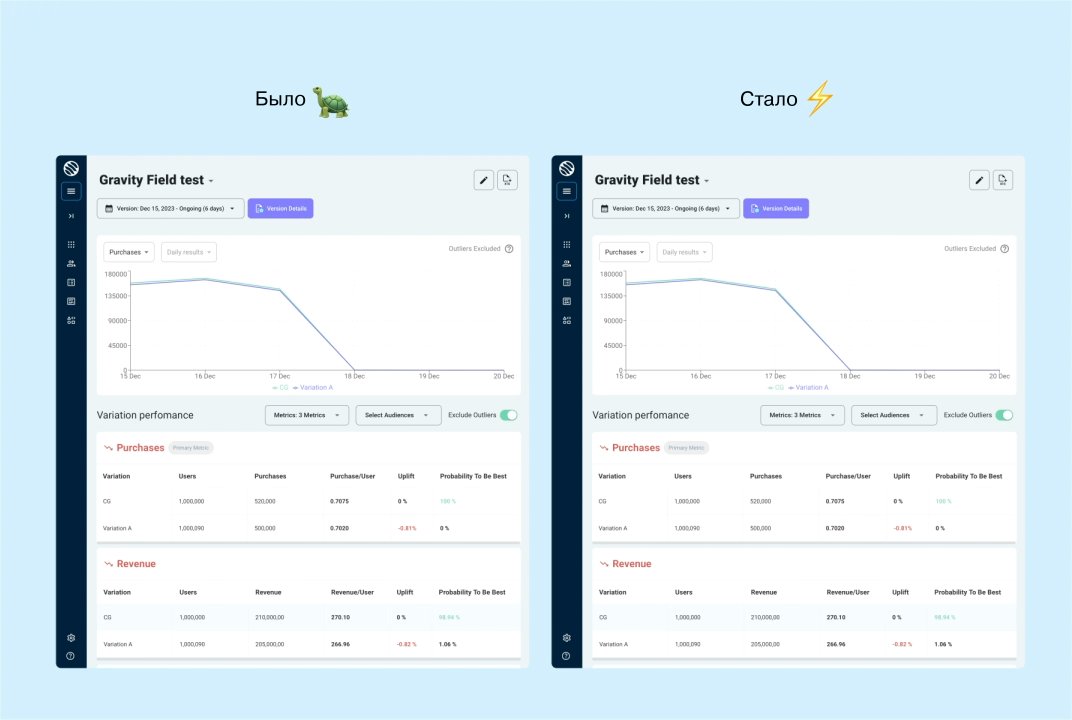
Сводка по А/Б тесту
Чтобы упростить оценку хода эксперимента, мы добавили блок с краткой сводкой. В сводке представлены ключевые данные: статус теста, статистическая значимость, MDE, конверсия и показатели эффективности каждого варианта.
Эта информация поможет вам быстро определить, стоит ли уделить тесту больше внимания или лучше переключиться на следующий эксперимент.
#
Real-time фильтры в настройках стратегии
Раньше, чтобы рекомендовать товары в определённом ценовом диапазоне, например, для получения бесплатной доставки, фильтры в рекомендательной стратегии нужно было настраивать через JS-код вариации.
Теперь в настройках стратегии можно использовать значения, возвращаемые эвалюатором в реальном времени, для создания фильтров на основе данных, собранных во время посещения сайта пользователем.
Отслеживать обновления продукта и полезный контент через почту не всегда удобно. Подписывайтесь на наш Telegram-канал, где мы будем делиться новостями о продукте и публиковать полезные материалы. Подписаться
#
Апрель ‘24. Уведомление о победителе в A/B тесте, Персонализация страницы категории
#
Уведомление о победителе в A/B тесте
Приходилось проверять каждый тест на наличие победителя? С ростом количества тестов это становится проблемой.
Мы добавили уведомление о победителе теста, которое будет приходить на почту.

Подписаться на уведомления можно в новом разделе Notifications. Мы на этом не останавливаемся и совсем скоро добавим больше полезных уведомлений!

#
Персонализация страницы категории, ранний доступ
80% покупок делают пользователи, которые проходят через страницу категории или страницу поиска. Но зачастую, сортировка товаров идентична для всех пользователей.
Мы подготовили 3 механики, которые делают товарную выдачу уникальной для каждого пользователя и учитывают персональные предпочтения.
Благодаря этим механикам ваши пользователи получат новый уровень качества сервиса, а вы получите ощутимый рост метрик.
#
1. Сортируем товары по релевантности для каждого пользователя
В первую очередь, сортируем товары по релевантности — в топ выводим товары, которые будут наиболее интересны пользователю.

С помощью Algorithm per slot комбинируем несколько персональных алгоритмов:
- Недавно просмотренные — напоминаем пользователю о потребности и мотивируем к покупке
- Affinity — показываем какие еще товары из ассортимента подходят под профиль интересов пользователя и сортируем по релевантности

С помощью гибкой настройки мерчандайзинговой логики, категорийные менеджеры могут управлять выдачей.
Например, закрепляем товары нового бренда на первой странице, чтобы пользователи узнали о новинках в ассортименте.

#
2. Акцент на том что интересно пользователю
Не останавливаемся на сортировке и комбинируем с другими эффективными механиками:
- Social proof — акцент на популярности товара
- Low stock — предупреждаем, что товара осталось мало
- Good reviews — акцентируем внимание на том, что другие пользователи говорят о товаре
Пользователь может и не заметить нужный товар среди остального ассортимента, но благодаря сегментации, мы определяем склонность пользователя к той или иной механике, и точечно привлекаем внимание к товарам, которые будут интересны пользователю.

#
3. Персональные фильтры
Раз мы умеем сортировать товары для каждого пользователя, то почему бы не сделать тоже самое с навигацией.
Так как мы знаем, по каким критериям пользователь выбирает товары, то каждому пользователю предлагаем быстрые фильтры по релевантным критериям.

#
Март ‘24. Новые условия для сегментации и таргетинга, заголовки для табов, UX гипотезы
#
Новые условия сегментации и таргетинга
- OS
- Category Page Visit
- Cart Page Visit
- Search Page Visit
- Homepage Visit
- Langing URL
- Cart Page
- Total Purchase Value
- Purchase value
Раньше приходилось комбинировать несколько условий, а то и вовсе писать эвалюаторы, например, чтобы персонализировать опыт пользователей с определенными товарами в корзине.
Добавили новые условия сегментации чтобы было проще и быстрее запускать интересные механики персонализации.
Теперь достаточно пары кликов, например, чтобы сделать сегмент пользователей, которые интересовались товарами определенной категории.

Так же, легко сегментировать пользователей по среднему чеку.

#
Заголовки для табов
Раньше легко было заблудиться в табах и потерять страницу с нужной кампанией.
Мы это исправили и подписали каждую табу в соответствии с содержанием страницы.

#
UX гипотезы
Подготовили пять UX гипотез, которые помогут вашим клиентам принять решение о покупке.
#
1. Stories в карточке товара
Достаточно нажать на кружочек, чтобы увидеть важную информацию о продукте.
.gif?upscale=true&width=1120&upscale=true&name=PDP%20-%20%D0%B8%D1%81%D1%82%D0%BE%D1%80%D0%B8%D0%B8%20%D0%B2%20%D0%BF%D1%80%D0%BE%D1%84%D0%B8%D0%BB%D0%B5%20%D0%BF%D1%80%D0%BE%D0%B4%D1%83%D0%BA%D1%82%D0%B0_2%20(1).gif)
#
2. Похожие товары при прокрутке
Найти похожее станет удобнее. Собирайте аналоги на последнем слайде в карточке выбранного товара.
.gif?upscale=true&width=1120&upscale=true&name=PDP%20-%20%D0%9F%D0%BE%D1%85%D0%BE%D0%B6%D0%B8%D0%B5%20%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D1%8B%20%D0%BF%D1%80%D0%B8%20%D0%BF%D1%80%D0%BE%D0%BA%D1%80%D1%83%D1%82%D0%BA%D0%B5%20%D0%B2%20%D0%BA%D0%B0%D1%80%D1%82%D0%BE%D1%87%D0%BA%D0%B5%20%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D0%B0%20(1).gif)
#
3. Акцент на товар
Как правило, клиенты переходят в карточку товара, изучают его характеристики и только потом принимают решение.
.gif?upscale=true&width=1120&upscale=true&name=PLP%20-%20%D0%B0%D0%BA%D1%86%D0%B5%D0%BD%D1%82%20%D0%BD%D0%B0%20%D1%82%D0%BE%D0%B2%D0%B0%D1%80_2%20(1).gif)
#
4. Фильтр по основному параметру
Сравнить важные характеристики одного товара нагляднее.
.gif?upscale=true&width=1120&upscale=true&name=PLP%20-%20%D1%84%D0%B8%D0%BB%D1%8C%D1%82%D1%80%20%D0%BF%D0%BE%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D0%BE%D0%BC%D1%83%20%D0%BF%D0%B0%D1%80%D0%B0%D0%BC%D0%B5%D1%82%D1%80%D1%83.%20%D0%A6%D0%B5%D0%BD%D0%B0_%D0%B4%D0%B0%D1%82%D0%B0%20%D0%BF%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B8_2%20(1).gif)
#
5. Эволюция фильтров
Добавляйте самые релевантные типсы рядом с фильтром/сортировкой, чтобы посетителю было удобнее выбирать.
.gif?upscale=true&width=1120&upscale=true&name=PLP%20-%20%D1%8D%D0%B2%D0%BE%D0%BB%D1%8E%D1%86%D0%B8%D1%8F%20%D1%84%D0%B8%D0%BB%D1%8C%D1%82%D1%80%D0%BE%D0%B2%20(1).gif)
#
Февраль ‘24. Выбор элемента на сайте, хлебные крошки, фильтр по лейблам, динамическая аллокация, экспертиза
#
Выбор элемента на сайте
Теперь чтобы протестировать альтернативную версию элемента на сайте достаточно кликнуть по нужному элементу.

#
Хлебные крошки
Когда кто-то делился прямой ссылкой на отчет А/Б теста, то оставалось только гадать в какой кампании этот тест.
Мы это исправили и добавили хлебные крошки на все страницы.

#
Аудитории и стратегии — фильтр по лейблам
Добавили фильтр по лейблам в списки аудиторий и стратегий чтобы можно было легко сосредоточиться на главном.
#
Динамическая аллокация
Об этом стоило рассказать еще в прошлом году. Dynamic Allocation это новый способ распределения трафика, который автоматически отправляет больше трафика в вариации с хорошими показателями.
В отличии от классического A/B теста, Dynamic Allocation не будет дожидаться статистически значимых результатов и увеличит трафик вариации, как только вариация покажет хороший результат на небольшом проценте трафика.
Если эксперимент с контентом занимает столько же времени, сколько и срок жизни контента, то выводы, полученные в ходе эксперимента, будут не актуальны. Dynamic allocation позволяет добиться максимального эффекта, не балансируя между временем проведения эксперимента и естественным сроком жизни контента.

#
UX гипотезы
Экспертиза это знания, а знаниями нужно делиться. Подготовили пять UX механик, которые помогут вашим клиентам принять решение о покупке.
#
1. Визуализация категорий и подкатегорий
Особенно если у вас большой каталог с множеством категорий и подкатегорий
.gif?upscale=true&width=1120&upscale=true&name=%D0%9C%D0%B5%D0%BD%D1%8E_%D0%BA%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D0%B8%20%D0%B8%20%D0%BF%D0%BE%D0%B4%D0%BA%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D0%B8%20%D0%BD%D0%B0%20%D0%BE%D0%B4%D0%BD%D0%BE%D0%BC%20%D1%8D%D0%BA%D1%80%D0%B0%D0%BD%D0%B5%20(1).gif)
#
2. “Оформить покупку” на главной странице
Например, вернувшимся клиентам можно напомнить о товарах в корзине
.gif?upscale=true&width=1120&upscale=true&name=%D0%9F%D0%BB%D0%B0%D1%88%D0%BA%D0%B0%20%D0%B4%D0%BE%D0%B1%D0%B0%D0%B2%D0%B8%D1%82%D1%8C%20%D0%B2%20%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D1%83%20%D0%BD%D0%B0%20%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%BE%D0%B9%20(1).gif)
#
3. Пространство логотипа можно использовать
Скидки любят сильнее чем логотипы
.gif?upscale=true&width=1120&upscale=true&name=%D0%92%D0%BC%D0%B5%D1%81%D1%82%D0%BE%20%D0%BB%D0%BE%D0%B3%D0%BE%D1%82%D0%B8%D0%BF%D0%B0%20-%20%D0%BA%D0%BE%D0%BC%D0%BC%D1%83%D0%BD%D0%B8%D0%BA%D0%B0%D1%86%D0%B8%D1%8F%20(1).gif)
#
4. Фиксировать фильтр и сортировку при прокрутке
.gif?upscale=true&width=1120&upscale=true&name=%D0%A4%D0%B8%D0%BB%D1%8C%D1%82%D1%80%D1%8B%20%D0%B2%20%D0%BB%D0%B8%D1%81%D1%82%D0%B8%D0%BD%D0%B3%D0%B5%20(1).gif)
#
5. Показать товары вместо иконки корзины
Альтернативный вариант напомнить о том что лежит в корзине
.gif?upscale=true&width=1120&upscale=true&name=%D0%92%D0%BC%D0%B5%D1%81%D1%82%D0%BE%20%D0%B8%D0%BA%D0%BE%D0%BD%D0%BA%D0%B8%20%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D1%8B%20%D0%BF%D0%BE%D0%BA%D0%B0%D0%B7%D1%8B%D0%B2%D0%B0%D0%B5%D0%BC%20%D1%82%D0%BE%D0%B2%D0%B0%D1%80%D1%8B%20(1).gif)
С помощью Gravity Field можно не только запустить и протестировать эти механики, но и персонализировать механики для каждого клиента.
#
Январь ‘24. Ускорение отчетов по A/B тестам, новые метрики
#
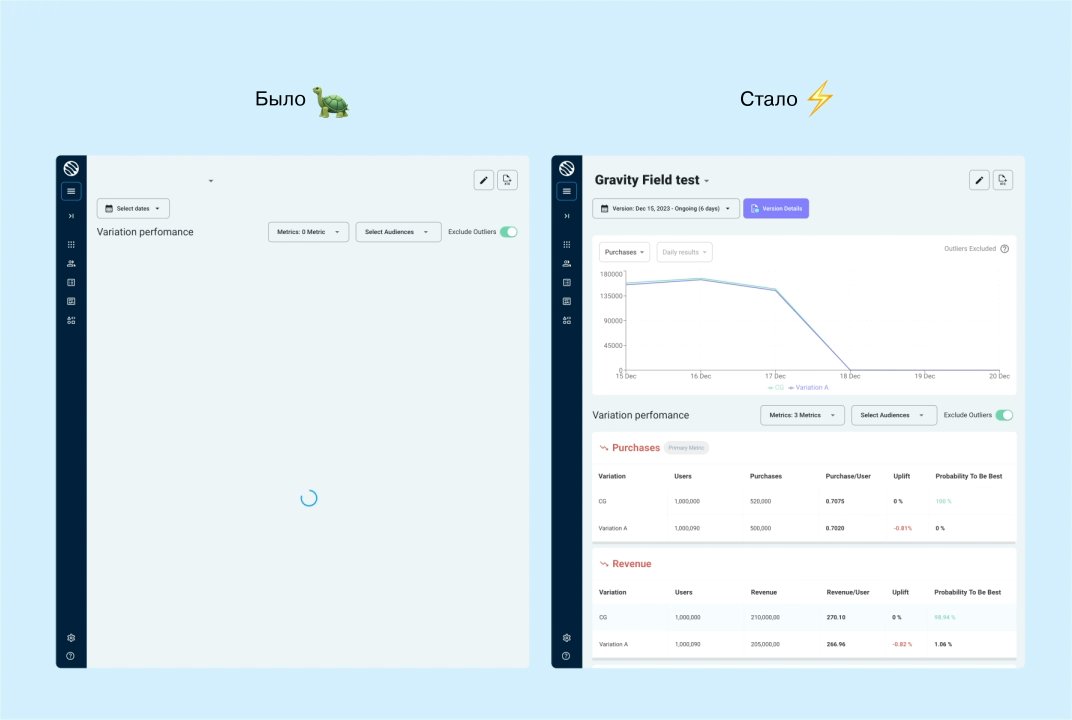
Ускорение отчетов по А/Б тестам
Раньше отчеты по А/Б тестам с большим количеством данных долго грузились, а иногда и вовсе не загружались.
Теперь отчеты загружаются гораздо быстрее и справляются с большими объемами.

#
Новые метрики: Users with purchases, Users with clicks, Users with events
Существующие метрики Purchase/User, CTR демонстрировали частоту покупок/кликов на пользователя, но не демонстрировали количество пользователей с покупками.
Чтобы лучше ответить на вопрос, в какой вариации выше вероятность того, что пользователь совершит покупку мы добавили новые метрики:
- Users with purchases
- Users with clicks
- Users with events
